All you want to know about Gutenberg
Focus on editing
Ways to install Gutenberg?
Explore Gutenberg
Blocks in Gutenberg
Uses of blocks
Features used to implement the concept of blocks?
Table Block
Drag and Drop Images
Recent Blocks
Cover Text Options
Slash Autocomplete
Table of Contents and Anchor Support
Word and Block Counts
Compatibility of Gutenberg
Now get real with the statistics
Pros and cons of Gutenberg Editor
All you want to know about Gutenberg
Gutenberg was named after a German blacksmith Johannes Gutenberg, who invented moveable type printing press about 500 yrs ago.
It is considered as a new face of WP editor. This editor makes use of large HTML files and shortcodes to implement it.
It makes the work easier for the starters working on WordPress and brings out rich post, Innovative layouts and easier web contents.
Gutenberg is one step ahead of an editor and has many features. When the editor is on focus, the project eventually tries to smash the publishing that includes customization.
Focus on Editing
Quotes:
“The editor will create a new page- and post-building experience that makes writing rich
posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery” — Matt Mullenweg
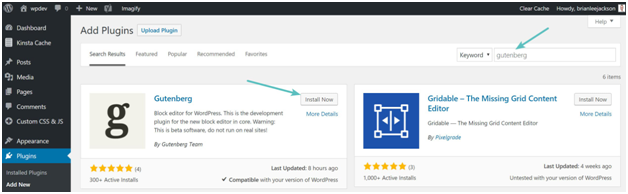
Ways to install Gutenberg?
You could download the latest version of Gutenberg in the WordPress repository or by doing a simple search in the WP dashboard under Add Plugins section.
Kindly refer the below screenshot:
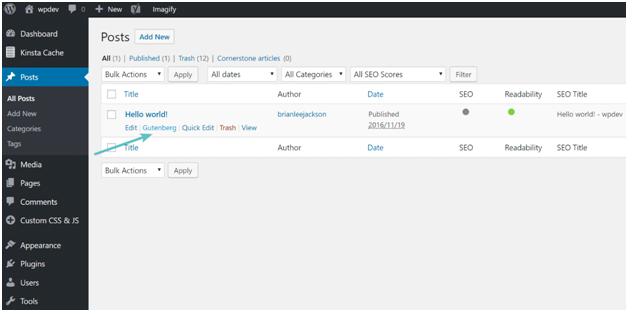
EXPLORE GUTENBERG :
Once the Gutenberg is installed, you could view the links in the posts section, which allows opening the Gutenberg editor.
The WordPress editor can’t be replaced by the Gutenberg by default, as it bounces back and forth while testing.
Clearly, when the core is merged with the editor, by default it uses “Edit” links.
The Best part about the Word Press apart from other systems is that it enables to create your own rich post and layouts with the essential metrics like HTML, CSS.
Nowadays, WordPress has become the most used CMS. It stays best for the users, as the editor tool helps to create remarkable contents and layouts with blocks.
Considering a layout which has not been changed for many years, the editor can be used to completely change the design with the modern editing experience.
Every time you add a new menu to the WordPress dashboard, it is capable to create new posts.
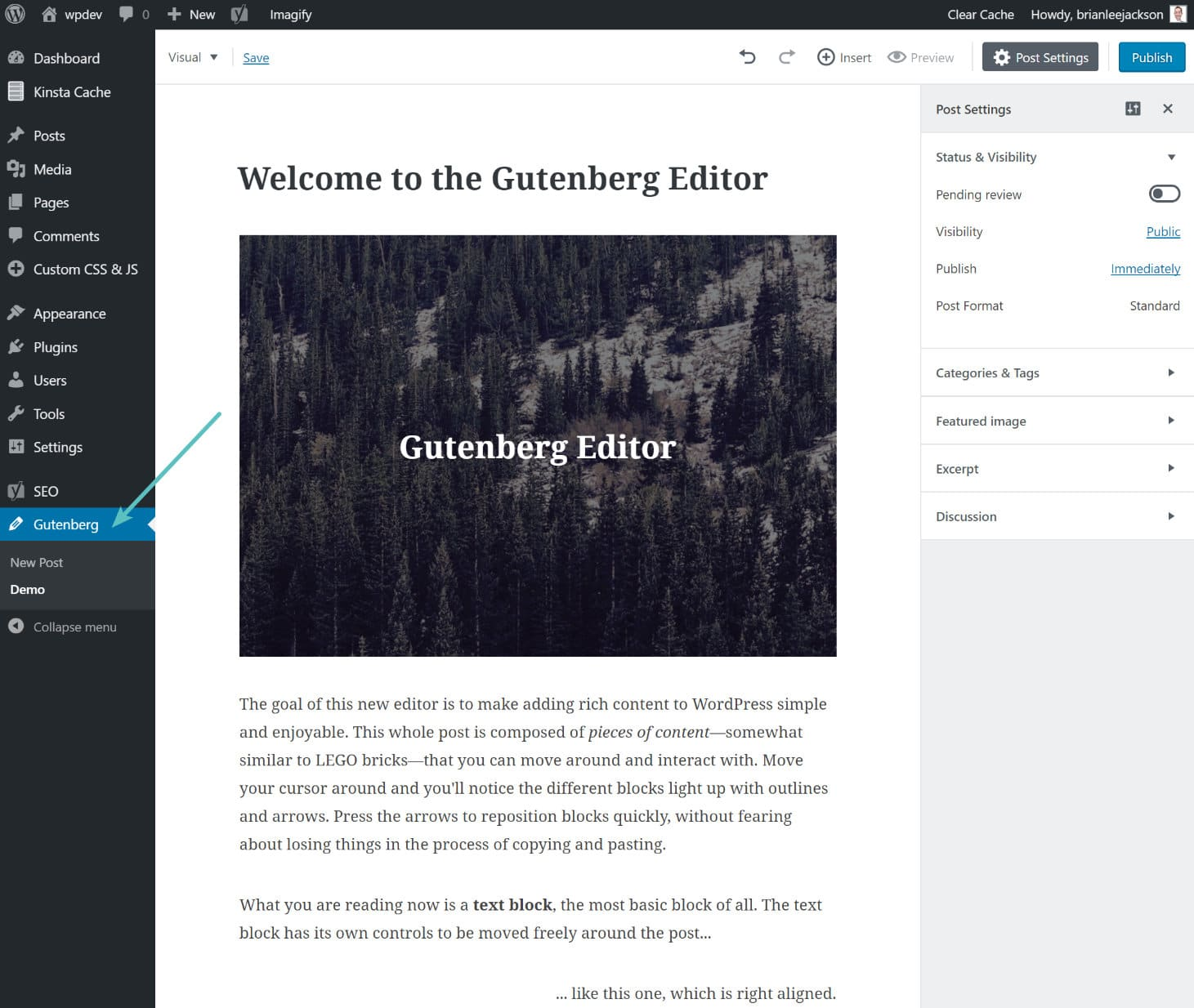
Just have a look at the gutenberg editor and the visible editor. As you can visually see that gutenberg has got more writing space even on the smaller screen.
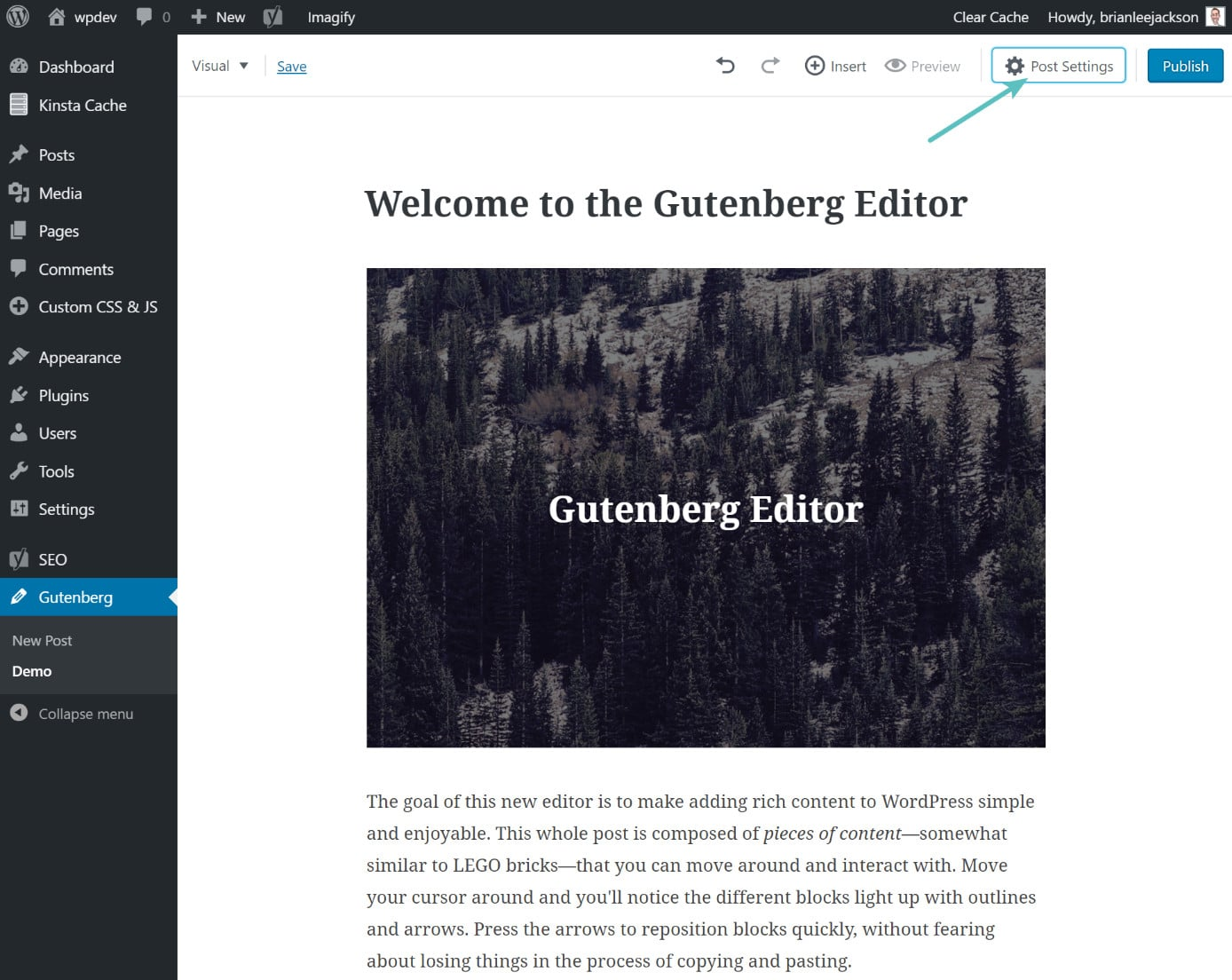
This editor also facilitates to work without sidebar. It can be removed using the post settings as indicated in the below image.
Even though it has this feature, it would be intermediate when compared to the currently existing distraction free writing mode.
To verify this, we tried to launch it using the hotkey Shift+Alt+W and didn’t seem to work.
Hide post settings (half-way there to distraction-free writing mode)
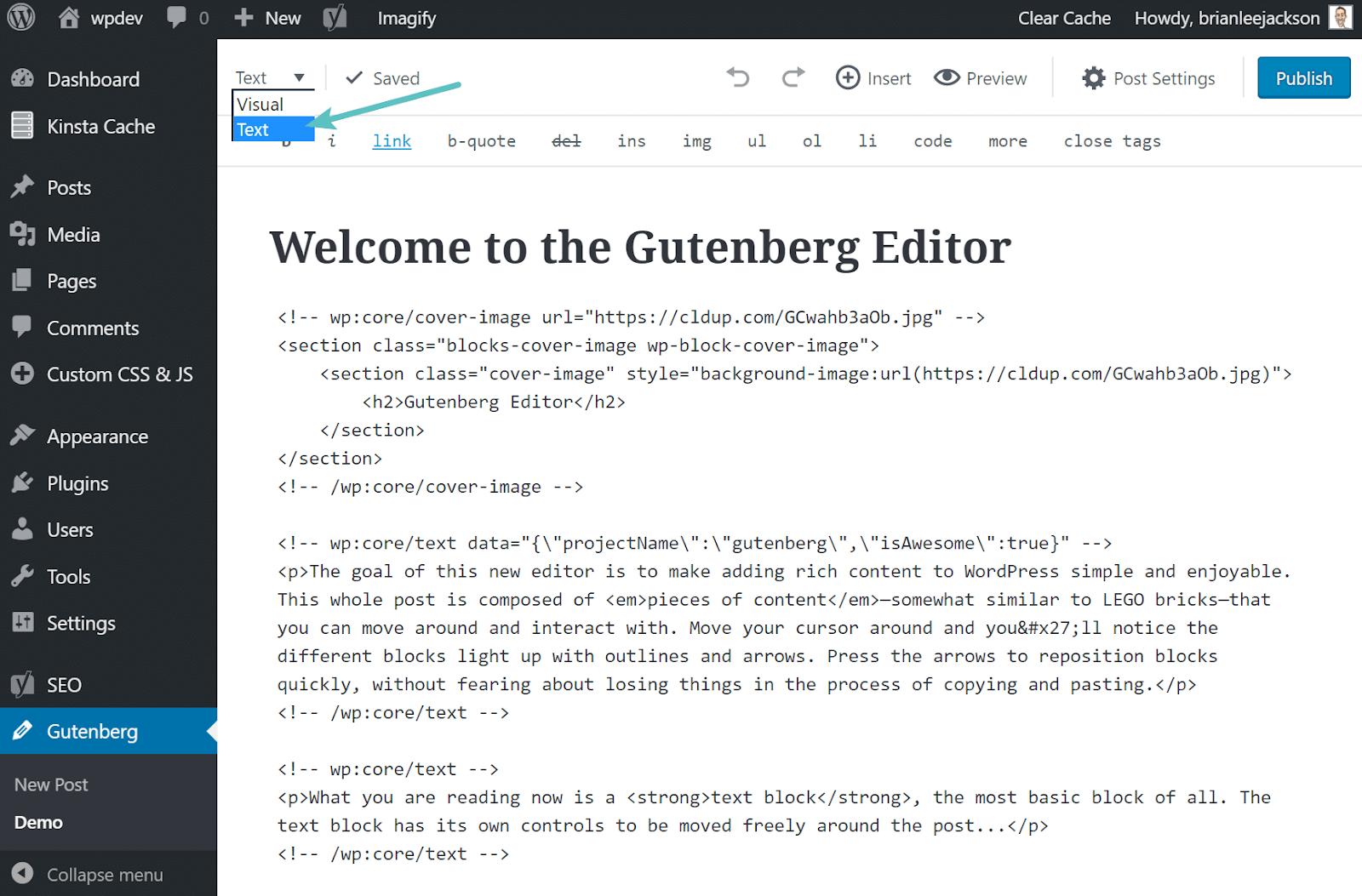
Now let’s move on to the text editor mode and the visual editor mode in the gutenberg editor.
This mode is present at the top left as indicated in the below image. You could view the HTML comments both at the beginning and at the end of the blocks.
For Example:
<!– wp:core/text –> <!– /wp:core/text →
Now, you could create your own blocks from the text editor mode. Having said that, editing in this mode creates more jumble than the usual mode.
Gutenberg text editor
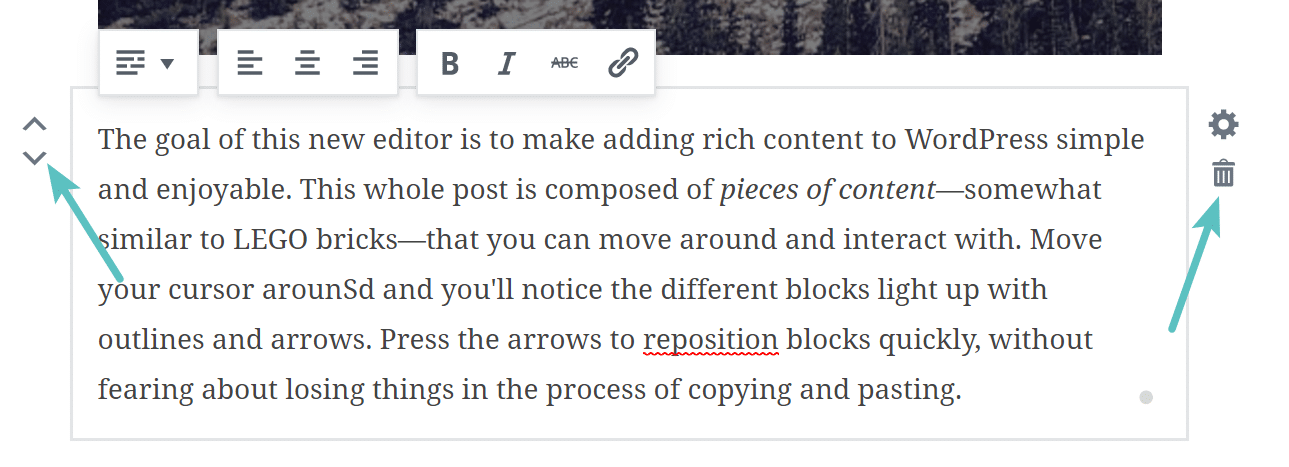
Everytime you highlight over a block, you could see the following settings are displayed which eases off your work.
Up and Down arrow
Trashcan
Delete
Kindly refer the below image.
Working with Gutenberg blocks
Surprisingly, Gutenberg works great with the mobile view. It makes it easy to insert a quick image or add a paragraph before publishing it.
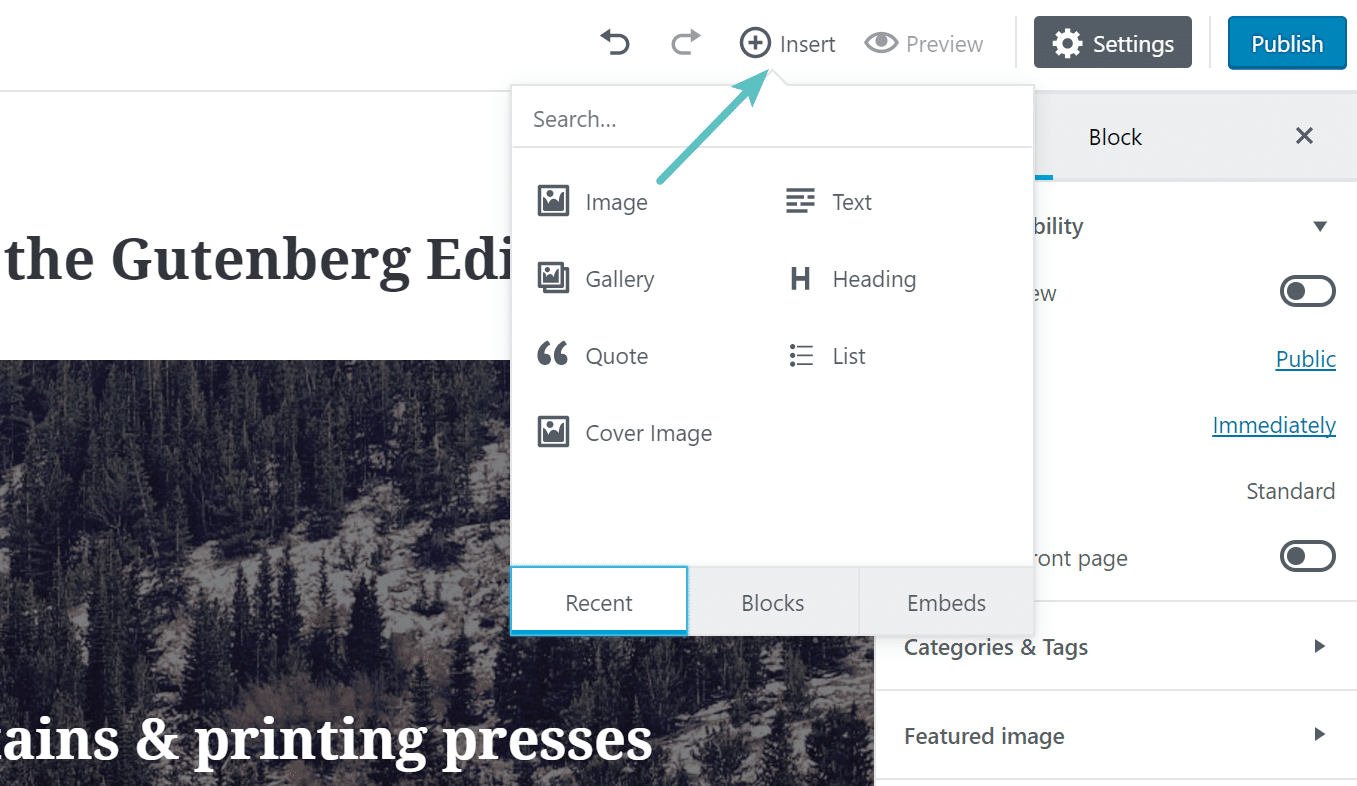
Primarily you could see that the TinyMCE toolbar has disappeared which was there for years.
As a substitute for that, you will see a drop-down menu (when clicked “Insert” button) instead. Clicking on the Insert button, it contains blocks and Embeds.
Features:
- Yields a new standard editor to create a new rich post, pages, and beautiful layouts.
- Builds a customized best content and visually various blocks.
- Advanced formatting and layout options are enabled, which does not require any coding.
BLOCKS IN GUTENBERG:
Block is the term used to describe the markup units.
This idea combines the concept used in wordpress of what we attain by shortcodes, Custom HTML and embed discovery, into single API and user experience.
Blocks become a unifying process of the present gutenberg editor in different ways by shortcodes widgets, metaboxes, and other formatting elements.
- Blocks unite multiple interfaces. However, complexity occurs by adding the multiple interfaces on the top of the existing interface, as it is forced to remove it.
- Revisiting an interface could improvise the editing, writing and the publishing and this ultimately satisfies the end user, as they are benefited using it.
- For the developers, a genuine path is demonstrated whenever the singular block interface chooses the center stage. It creates the premium blocks higher to both widgets and shortcodes.
- The whole interface lays a solid foundation for the new path, which is nothing but the customization of the entire website.
- When we tend to notice the full editor screen, it naturally opens up the opportunity to modernize the foundation, which takes a step ahead to the fluid and javascript.
Features used to implement the concept of blocks?
- Media library/HTML for images and multimedia.
- Past links for embeds.
- Shortcodes for specialized assets from plugins.
- Featured images at the top of a post or page.
- Excerpts for subheads.
- Widgets for content on the side of a page.
These are the features mainly used to make the concept of blocks more clear, consistent and it is pretty easy to search and understand.
This concept of the block is more powerful when it is designed in a cautious way, as it gives us a remarkable publishing and editing experience.
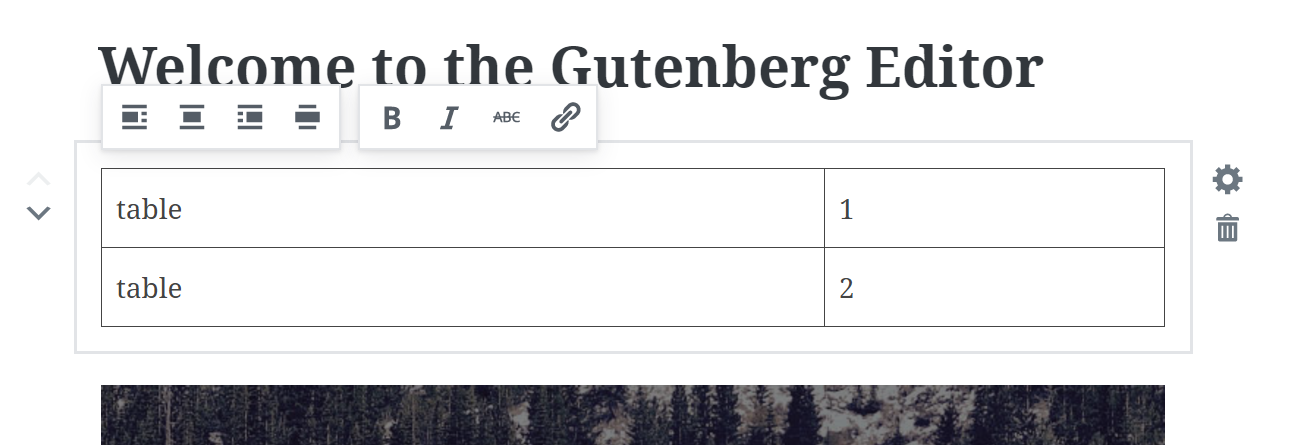
Table Block:
You could insert the tables in the editor as blocks which makes our work pretty easier.
Considering the previous times, you would need an HTML code or some third party plugin. Presently only a 2×2 table could be added and it won’t be styled. To style it, you need to do that in the text view.
I hope you could be do all these in the visual editor?.
Now, having said that, it is really cool to see the responsive text column blocks in it. You have options to choose between a 2,3,4 column layout.
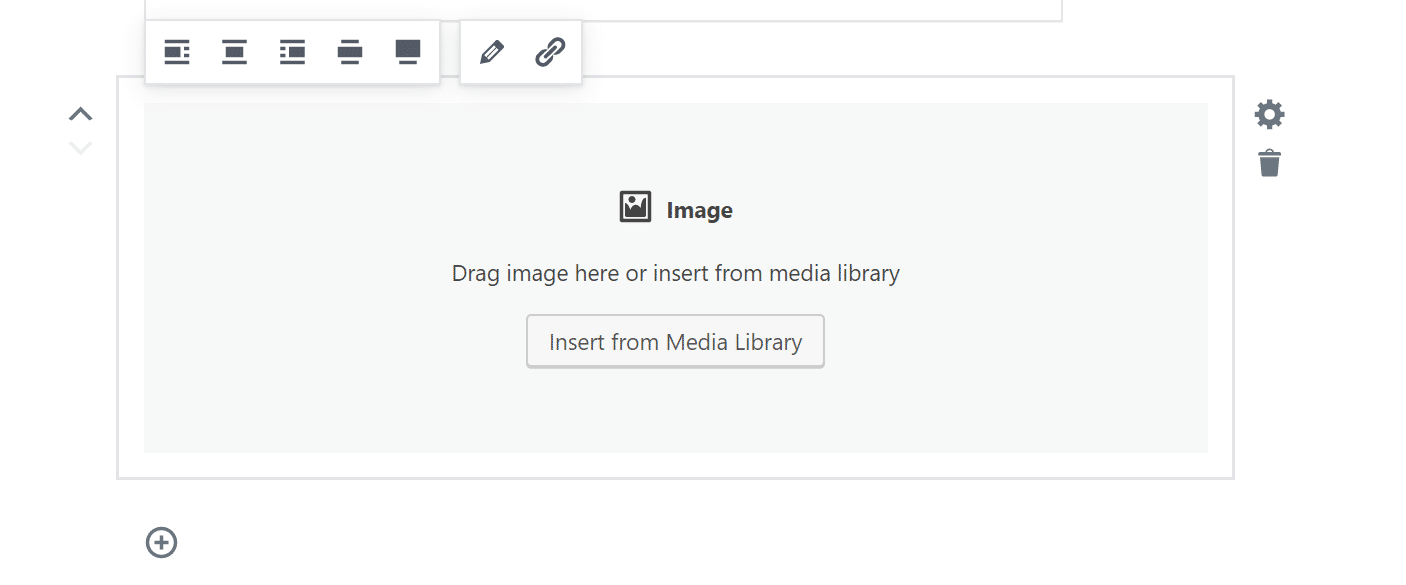
Drag and Drop Images:
- In the gutenberg 0.5.0, you can drag and drop the image directly inside the image block. You could have experienced this feature in the visual editor?.
- If you find a fade effect in the block, it is a kind of unusual thing, where you can easily figure out the issue.
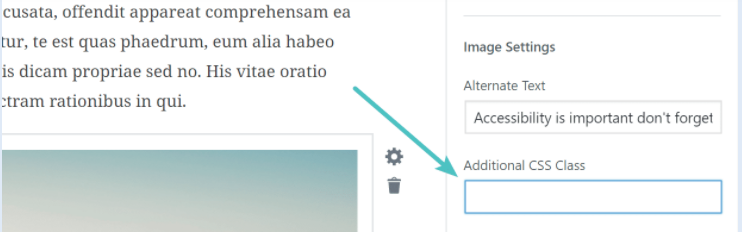
Now you could see that CSS can be inserted additionally to some of the blocks.
ADD CSS Class
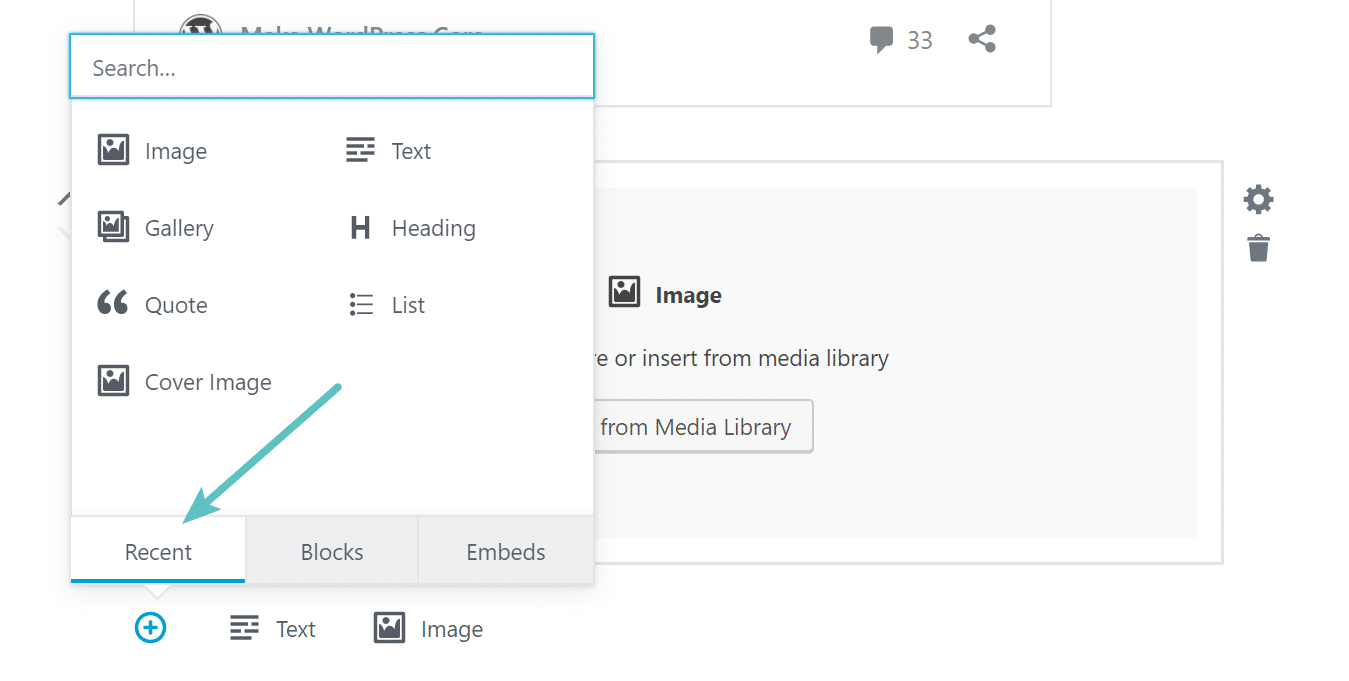
Recent Blocks:
Apart from all the blocks which are being built into Gutenberg editor, there is an added feature called “Recent Blocks”. It is used to speed up the insertion process.
Recent blocks
Cover Text Options:
- Gutenberg 0.9.0 has been introduced with new visual styles for cover text.
- This particular option can change the font size and turn it on the drop cap.
- The color of the text could be changed using a new custom color palette component.
Slash Autocomplete :
https://kinsta.com/wp-content/uploads/2017/06/gutenberg-autocomplete.gif
This is one of the nice feature added to the gutenberg editor, which show the capability to use autocomplete to insert the blocks.
Also, this can be the familiar way of formatting content for those who are using slack on a daily basis.
Utilizing more of keywords would be better than to minimize click options.
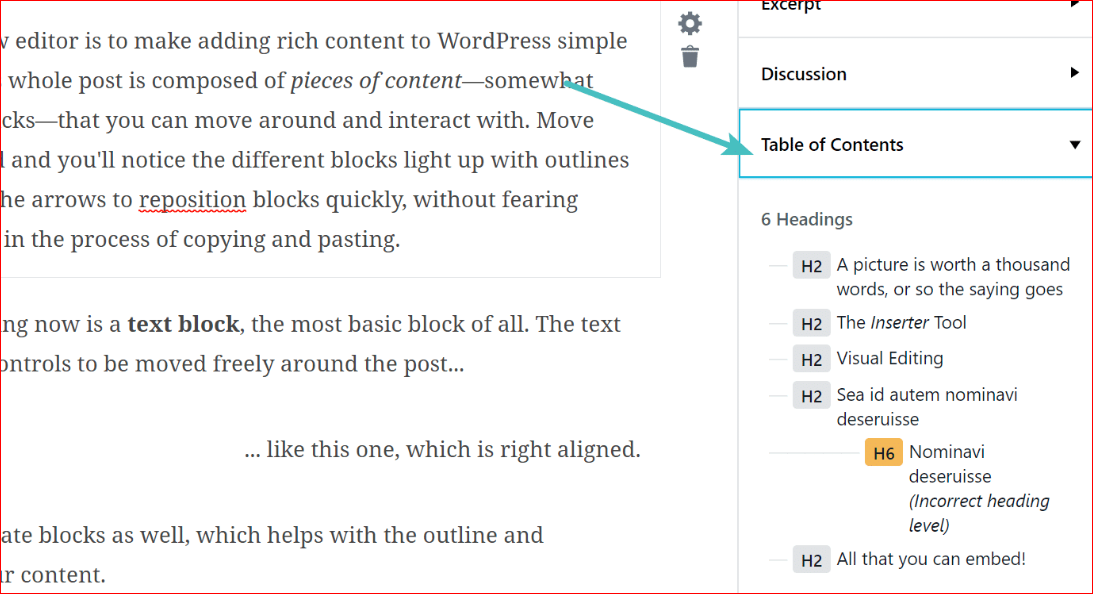
Table of Contents and Anchor Support:
Table of contents:
Another feature added to the editor sidebar is the table of contents.
It can click the links, where you can easily move on to the session in the article.
This helps to write a long term content.
Anchors:
An anchor is another block, which is a quite exciting feature. This is something that is required for the core in a long term.
This anchor block allows you to click in the link and move into the header article directly.
It is used for sharing and creating Jump to menus in SERPs.
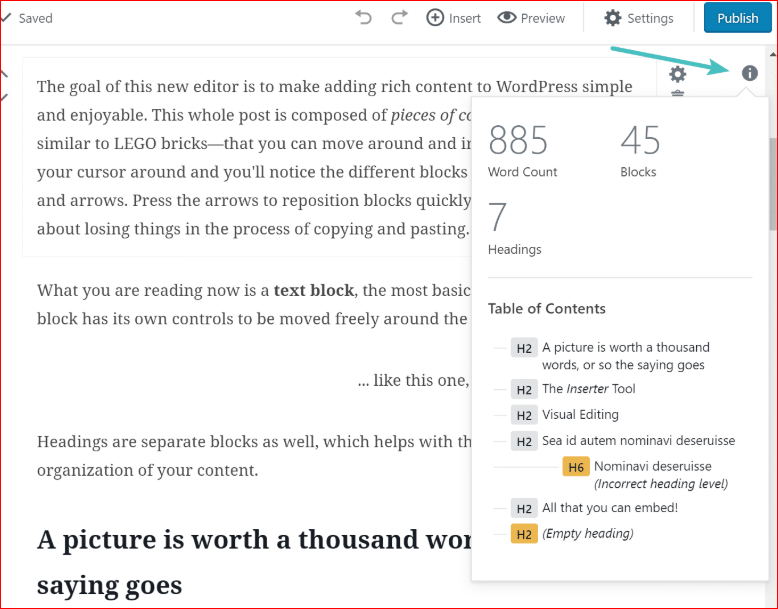
Word and Block Counts:
Usually, we would notice the number of word count at the bottom of the WYSIWYG editor.
But, here in Gutenberg editor 1.2.1, we can see the popup which is informational and can be quickly viewed.
You can see the total word count, number of blocks and number of headings.
COMPATIBILITY OF GUTENBERG:
- Gutenberg post is backward compatible, which still works with shortcodes.
- We are repeatedly discussing highly tailored meta boxes, which can be accommodated now in this editor.
- And also finding the solutions ranging to disable Gutenberg from a plugin and it is detected whether the Gutenberg can be used again.
- At the time of discussing the new editing experience (from writing to publishing is user-friendly), there occurs a question to find a solution for highly-tailored existing sites.
WRITING EXPERIENCE IN GUTENBERG:
The goal of the Gutenberg is not just to create a seamless post and pages, it also ensures that it provides a better writing experience.
Blocks represent the individual text paragraphs, which is used to design a simple creation and edition.
Here is the briefly animated illustration of the Gutenberg writing experience. https://camo.githubusercontent.com
STAGES OF GUTENBERG
It provides Four organized stages:
First stage: The main aim of introducing version WordPress 5.0 focuses on the editing experience and implementing the blocks.
Here the prime focus is on the content which uses blocks to present the content in a way that it is not going to distract the other configurations.
This helps the user to present the content in a more attractive and direct way.
The stages two and three finds a way from the foundational elements.
Now get real with the statistics:
You can monitor the WP Gutenberg’s update here, https://wordpress.org
https://wordpress.org/plugins/gutenberg/
Specifications of Gutenberg
• The current version is 2.1.0
• WordPress requires version 4.8 and it has been tested up to the version 4.9.2
Pros and cons of Gutenberg Editor:
Pros
- The newer medium style could give a great experience for publishers, who are likely to work with WordPress.
- Gutenberg Provides more screen space with less distraction.
- Blocks contain more alignment options for larger resolution screens.
- It works great on mobile and you can see people utilizing it more on a small screen.
- It works pretty easy for the beginners to use.
Cons
- When the beginners find it easy to use, Some finds much harder to learn.
- It misses Markdown support
- A few are worried about Gutenberg when it comes to accessibility. The first concern was raised by Joost de Valk (Developer of Yoast SEO).
- The backward compatibility would be a huge challenge when it comes to the advancement in the themes and plugins. Out of this, the main would be integration with TinyMCE.
- Many have raised their concerns wondering if the Gunterberg would be optional. Well, the answer is NO. Once they officially bring Gutenberg into WordPress core, there won’t be a way to turn it off.